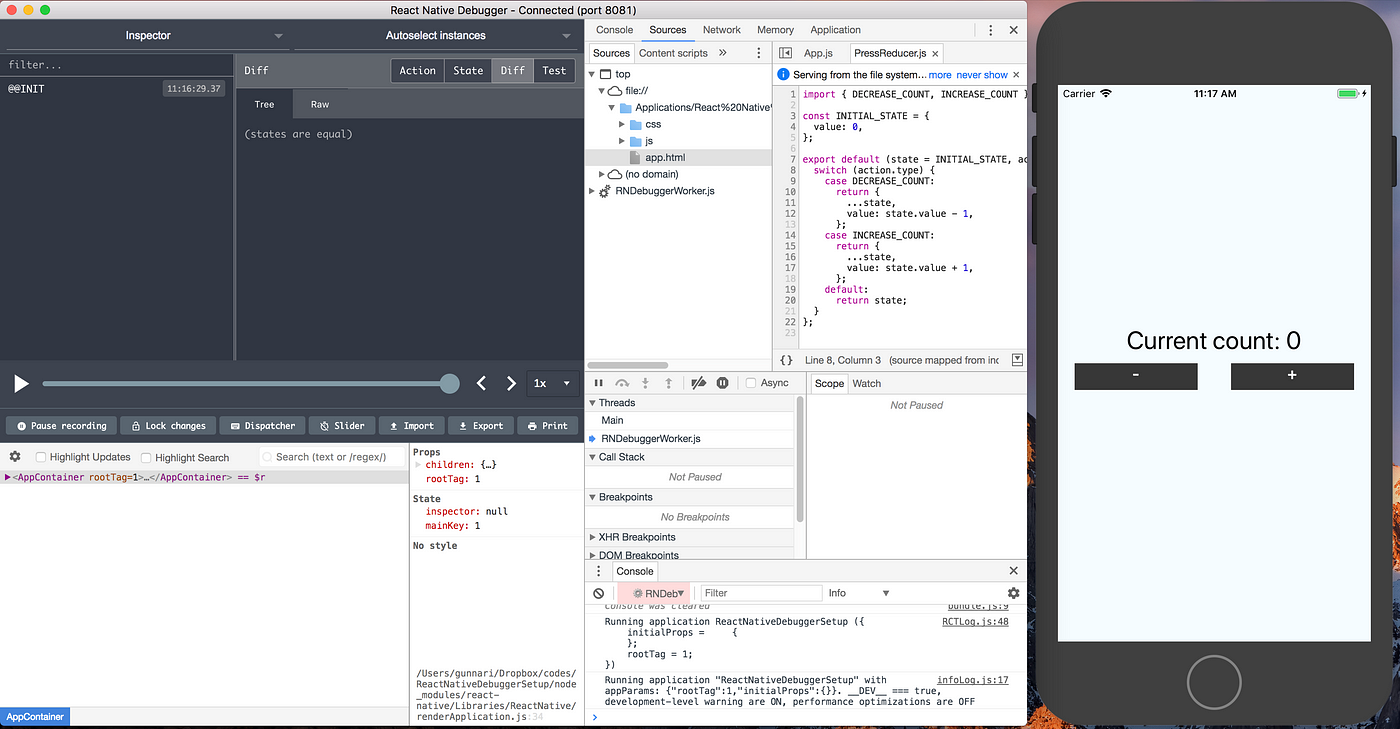
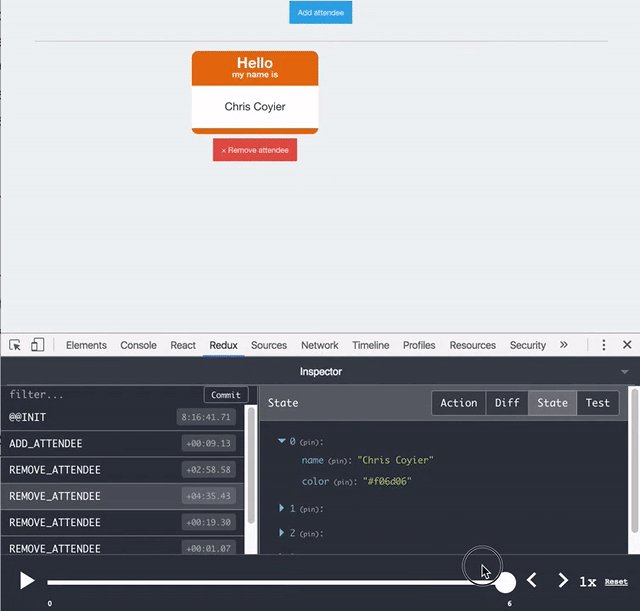
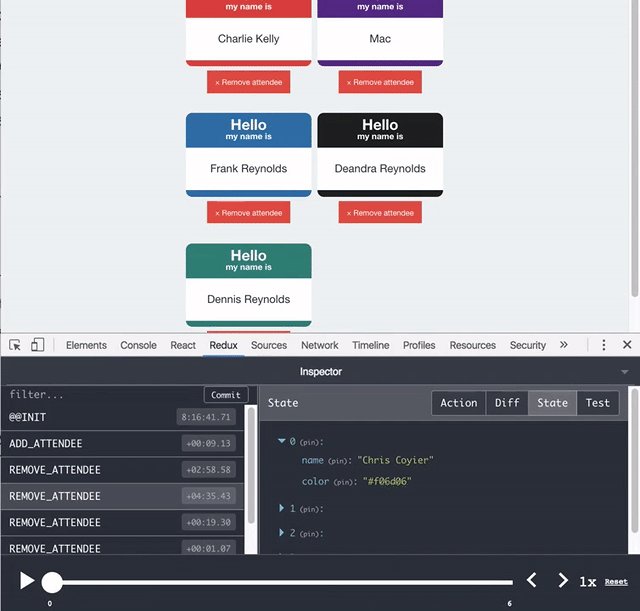
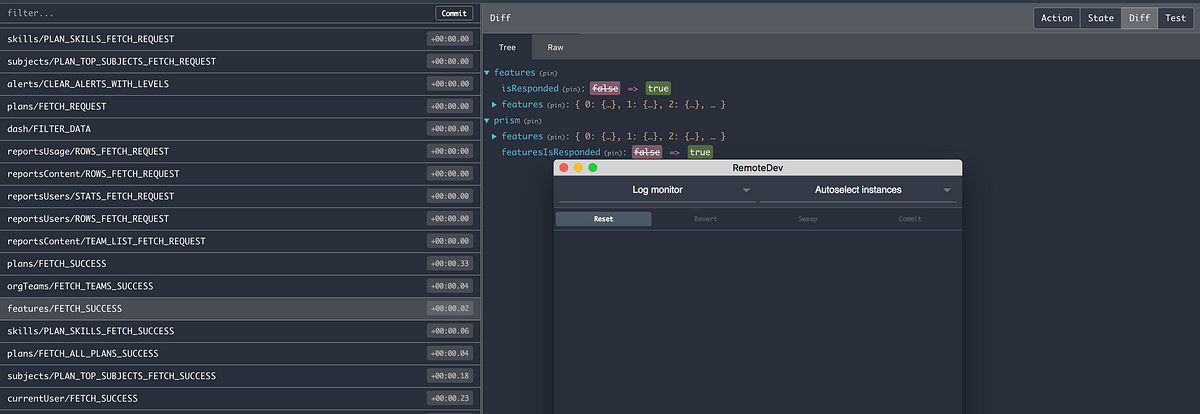
Redux devtools with "autoselect instance" -> will autoselect @react-navigation · Issue #504 · reduxjs/redux-devtools · GitHub

GitHub - reduxjs/redux-devtools: DevTools for Redux with hot reloading, action replay, and customizable UI

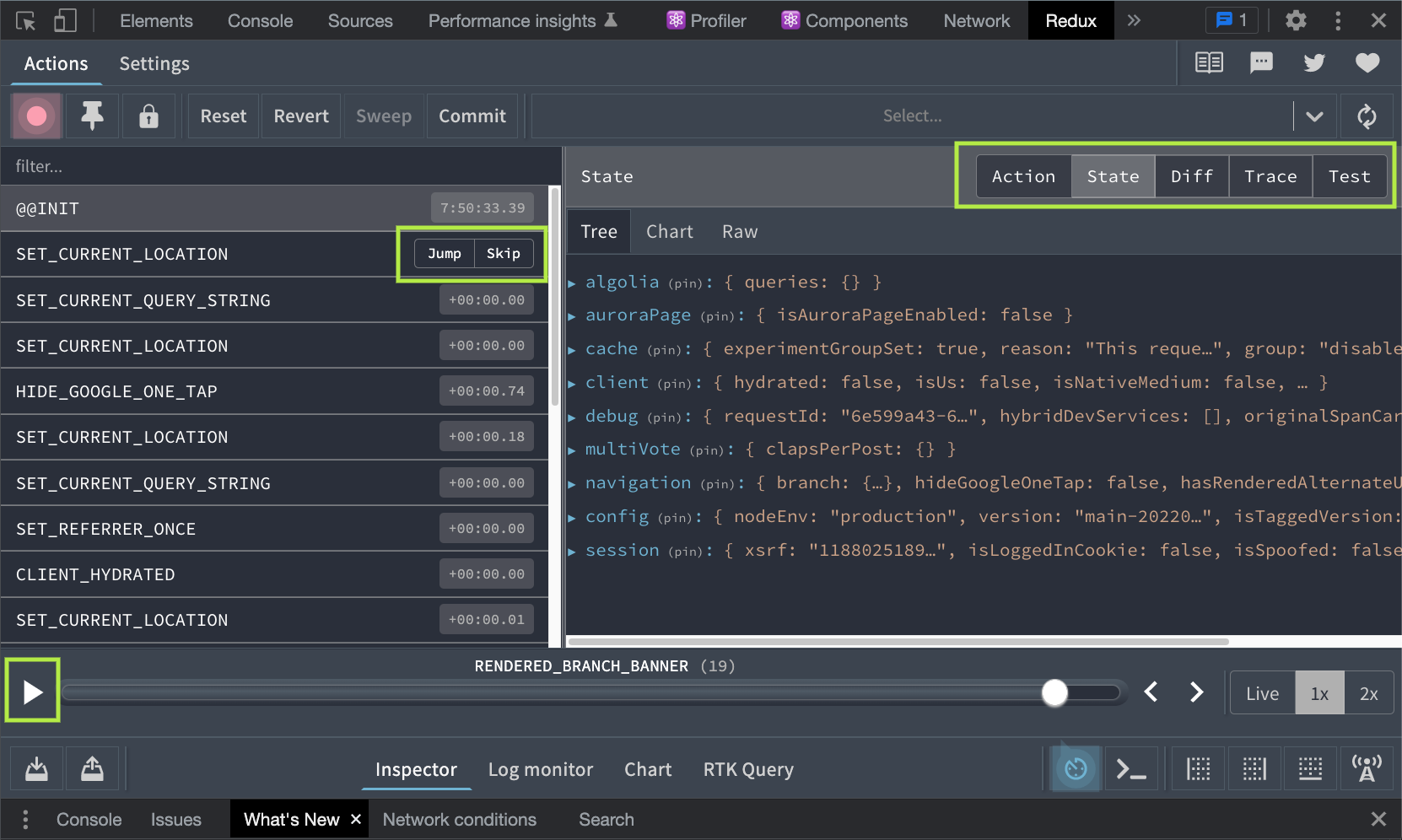
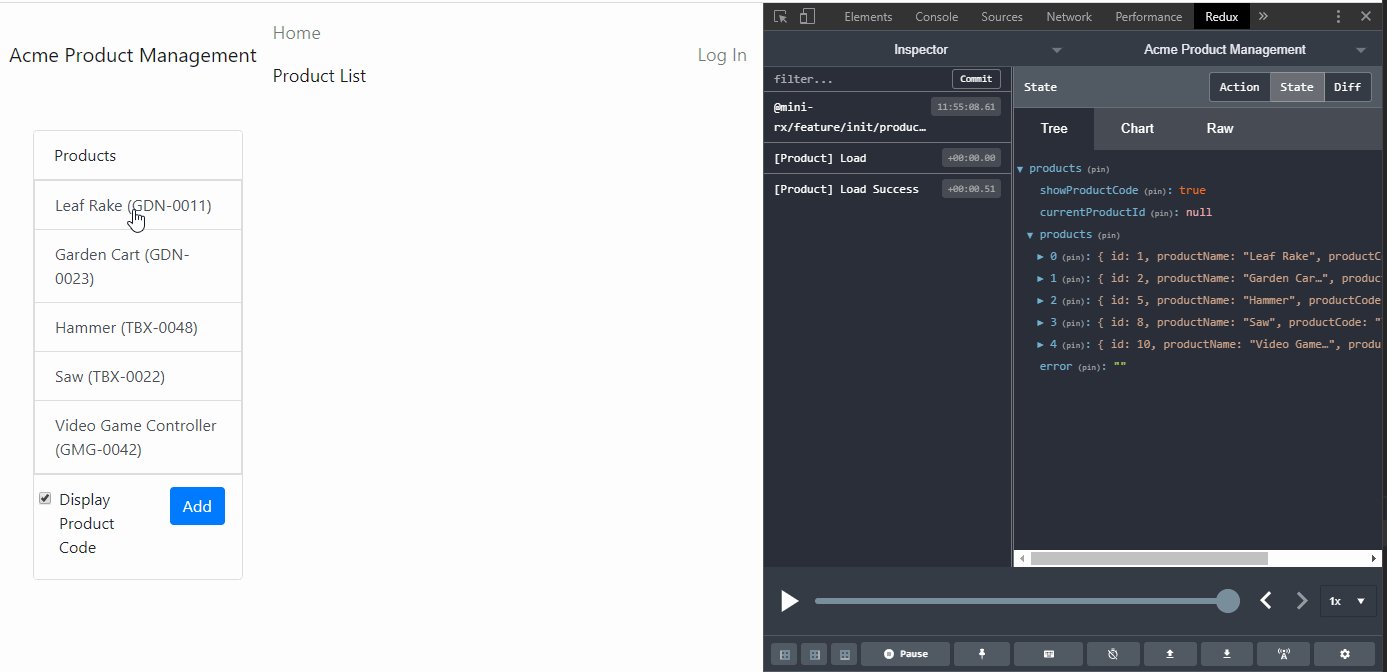
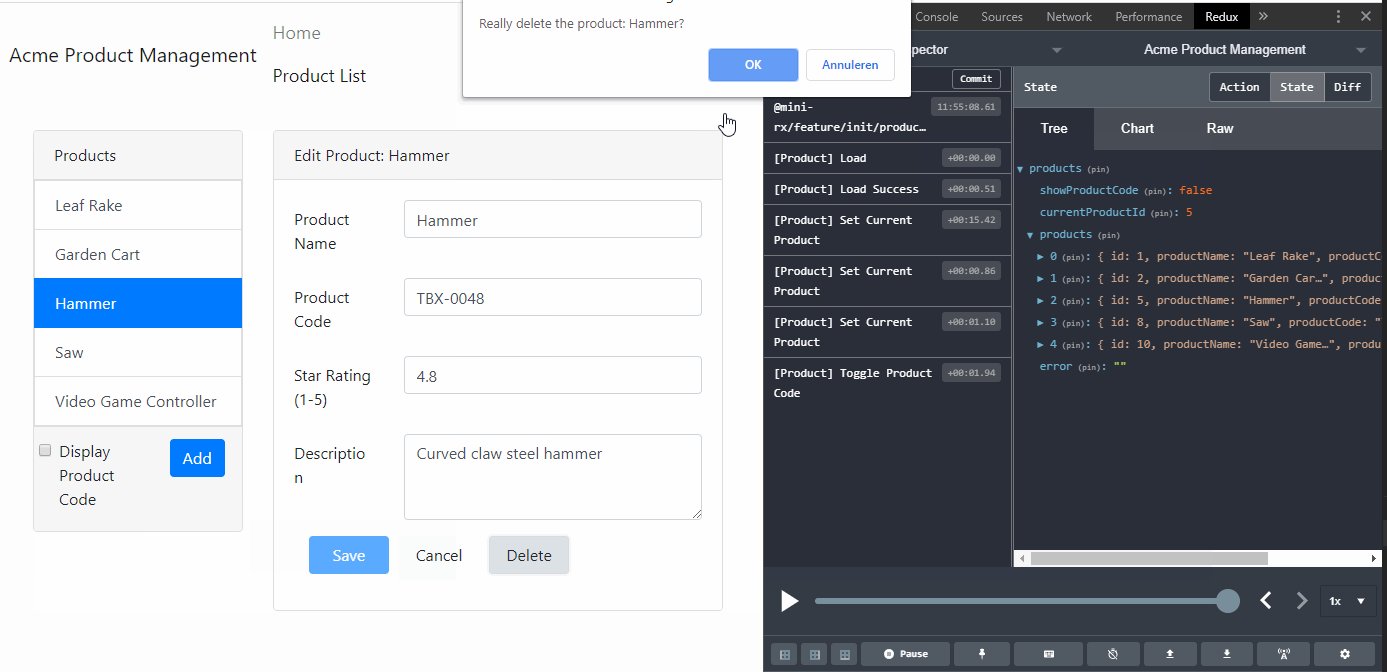
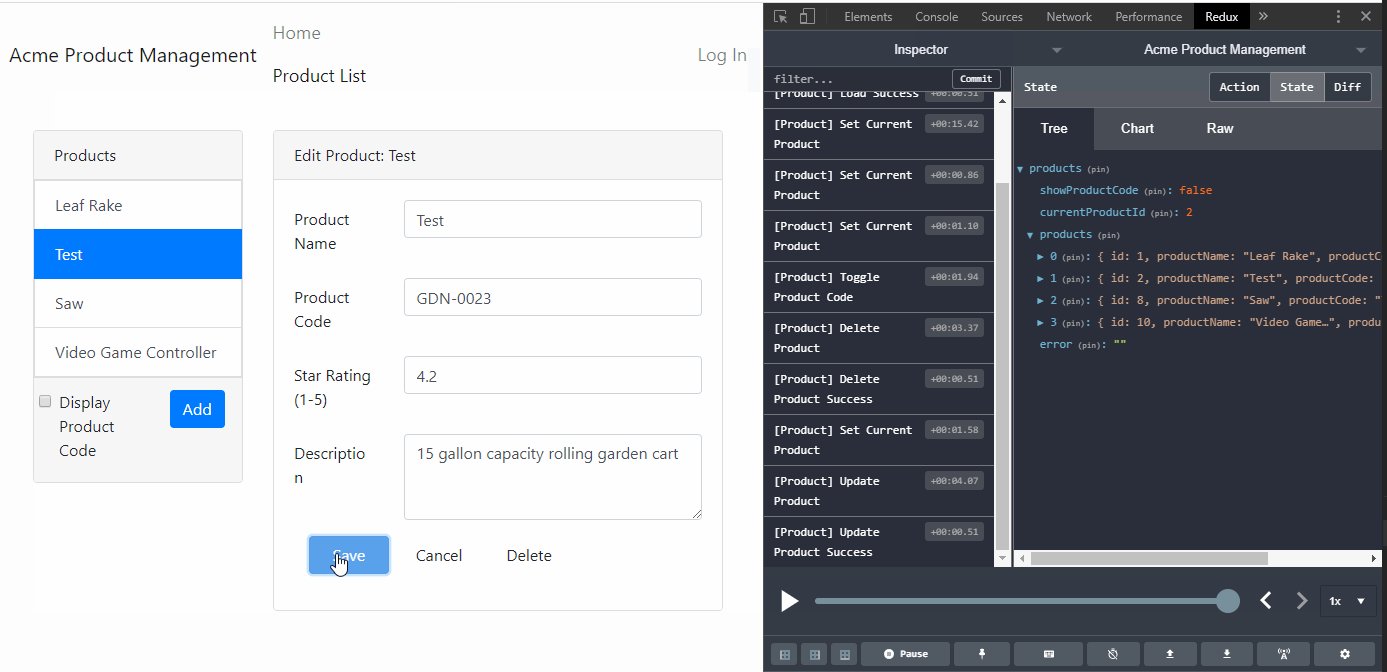
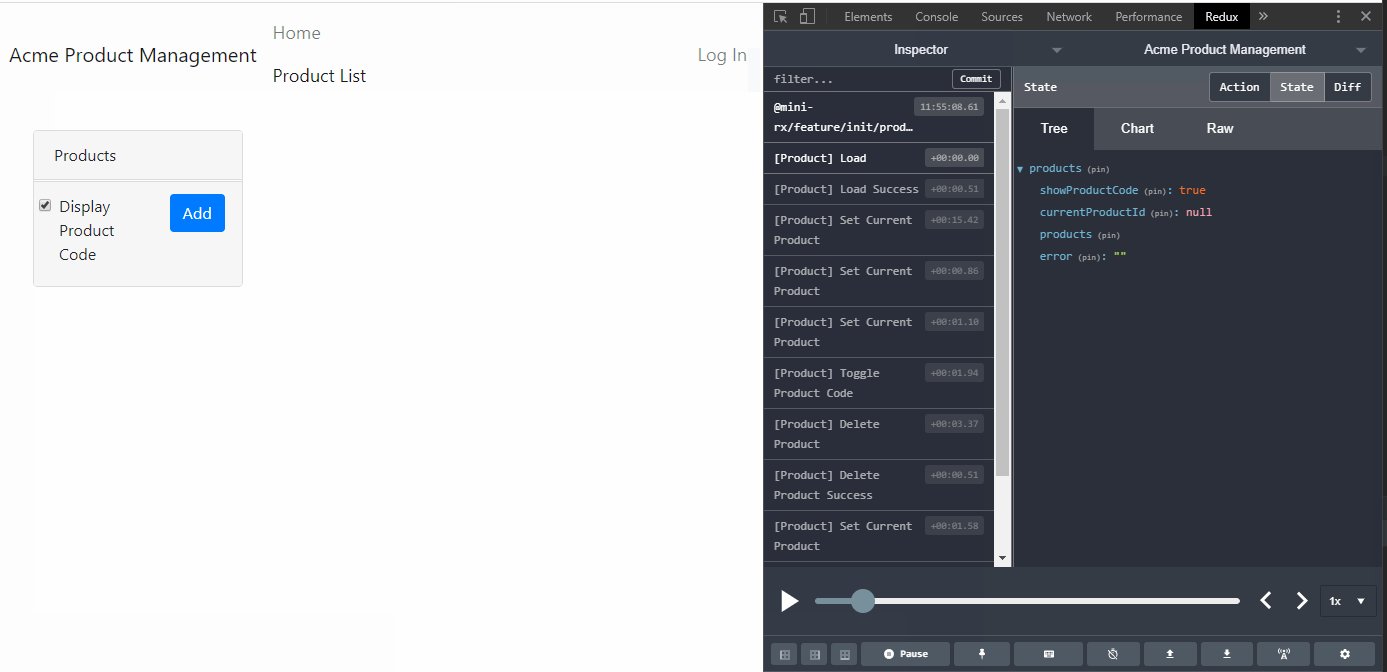
How To Configure Redux DevTools Within Chrome Inspector Window So That Elements Are Stacked vs. Side-by-Side? - Stack Overflow

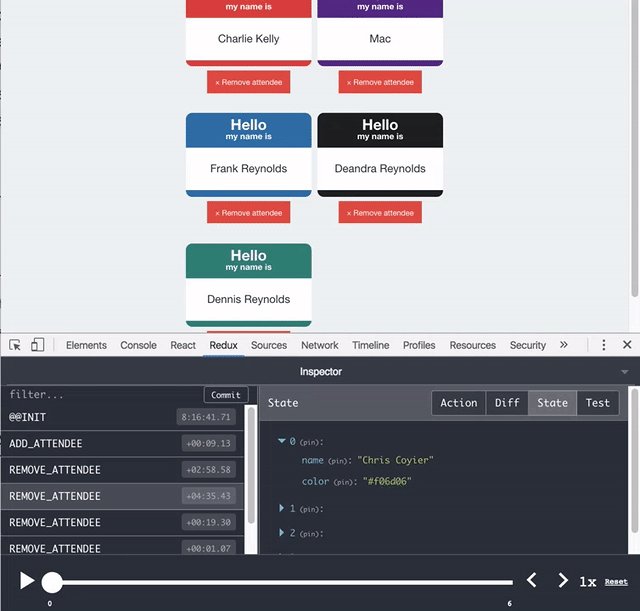
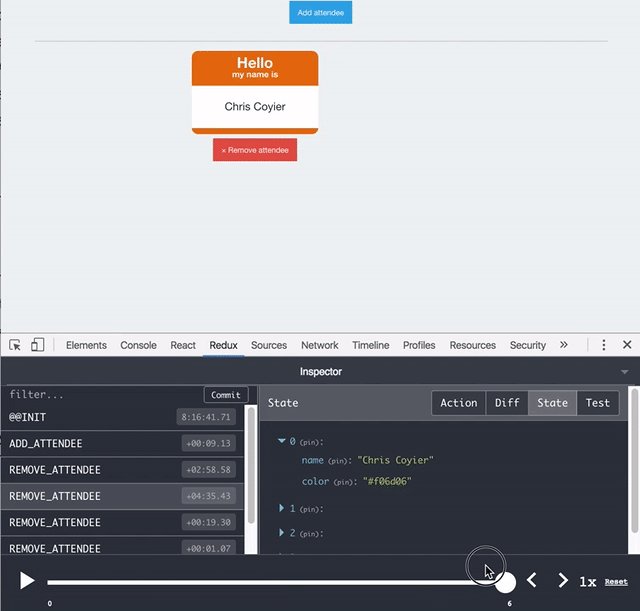
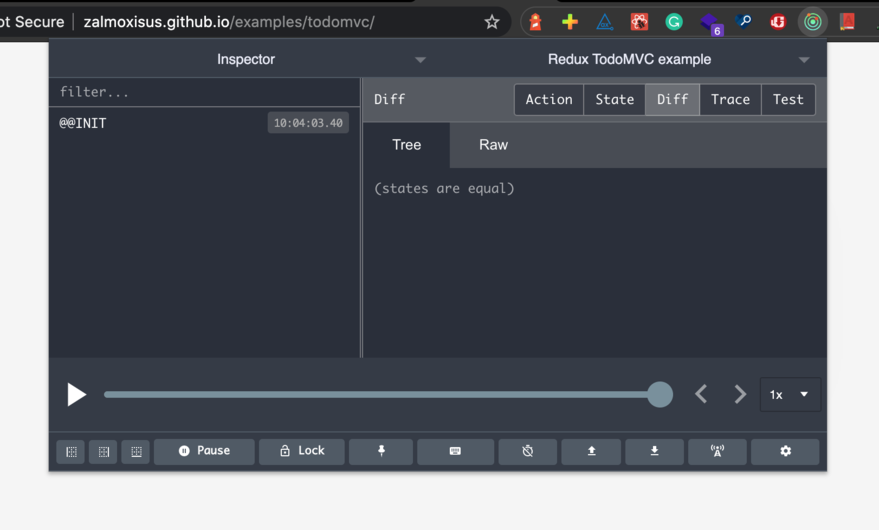
TIL: You can use the Redux devtools together with React's reducer / state hooks - via a tool called "reinspect" : r/reactjs